Sizing Up News Graphics for Multiple Platforms
TORONTO—Once upon a time, TV graphics only had to be produced for broadcast TV. There was no Web or mobile world to be served, let alone the dizzying array of screen sizes and resolutions now in use—with more being added every day.
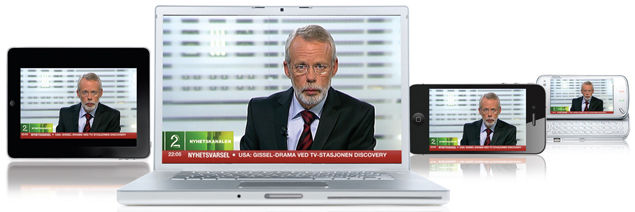
So how does the average broadcaster serve multiple viewing platforms ranging from iPhones to HDTVs? That's an issue that graphics vendors have been pondering. Although their solutions have some common features, each has added their own little 'twist' to the process.
ONE SIZE DOES NOT FIT ALL
Chris Gahagain, senior vice president of products for Avid understands why broadcasters would like graphics that could be used on everything from iPhones to Panasonic 152-inch HDTVs (yes, they do exist). Unfortunately, the differences in resolution and screen size make this dream a fantasy. "When you consider the factors at play, no one size fits all," he said.
So how can broadcasters at least reduce their multiplatform graphics workflow? If they are using Avid's Integrated Media Enterprise production suite, the process begins by "producing the highest quality/resolution version of the story you require," Gahagan says. "From here, you can instruct the system to produce lower-resolution versions for the Web and mobile platforms."

Vizrt’s approach to multiplatform graphics requirements is to keep things simple.
At this point, graphics data can be entered. Time can be saved by creating a single data entry page with defined fields, and then creating individual templates for each format served. "You can decide to eliminate items like sports tickers from iPhone displays, because the print is too small to be seen easily," says Gahagan. "But just because one size doesn't fit all, doesn't mean that you can't simplify the graphics production process."
GO TO THE CLOUD
Chyron's AXIS cloud-based graphics system is well-suited to multiple-station operations. Because it is cloud-based—meaning that the graphics produced are all stored on remote servers that can be accessed via the Web—AXIS allows companies to share graphics across their stations in real-time. As soon as a new graphic is developed at one station and stored on AXIS, it becomes accessible to all other stations within the same company/network.
The design of the AXIS graphics creation system makes it easy to handle multiple formats during video editing. "Select the specific graphic template you want during editing—say an 'over the shoulder' graphic for HD broadcast—and embed it into the video editing script," said Patrick Twomey, director of pre-sales engineering for the Melville, NY.-based graphics provider. "When you are adjusting the story for use on the Web or mobile, you can simply go to that template, click on it, and select one more suited to the new resolution you're working on. AXIS will automatically reformat the graphic to fit the new format; again including the instructions and metadata in the editing script."
TWO-STAGE APPROACH
"There are two schools of thought when it comes to producing graphics for multiple platforms," says Peter Challinger, CEO of Pixel Power in Burbank, Calif. "The first group believes that you should produce one version that is used for all platforms, and simply live with the fact that some graphics that look good on HD won't work on iPhones. The second believes that you should adjust the production workflow, such that appropriately scaled graphics can be added to the various feeds for broadcast, Web and mobile."

The design of Chyron’s AXIS graphics creation system makes it easy to handle multiple formats during video editing. Pixel Power belongs to the second school of thought. In their system, the video is produced first, and then optimized for various resolutions using Pixel Power's BrandMaster branding switchers. Next, the graphics are added to each version using Pixel Power's LogoVision graphics devices. The data entry for the various templates is done using a single entry page. "The use of templates allows you to specify font size and the specific fields to be included," Challinger says. "The system then distributes the field data to the templates, for inclusion when the various video files are played."
KEEP IT SIMPLE
Vizrt's approach to multi-platform graphics requirements is to keep things simple; at least for broadcasters. "In our system, you enter all of your graphics data into a single form," said Petter Ole Jakobsen, CTO of Vizrt in Oslo, Norway. "This data, which is defined by specific fields, is then distributed to pre-existing templates that define what fields are shown in each format. For instance, an HDTV feed can display all of the fields entered, whereas an iPhone might only use a few of them due to screen and resolution limits."
This is where it gets interesting: Vizrt's playout system is designed to identify what kind of feed is being asked for. Once this has been specified, it accesses the right video and graphics files, and plays them out in proper sequence. "We can tell if you are using an iPad," says Jakobsen. "With this data, the Vizrt system can provide you with the right video/graphics for your device. All of this is invisible to the viewer and the producer. The result is a multiplatform solution that deals with the 2,000 to 3,000 versions of video devices in use today—and bound to increase in number tomorrow."
The professional video industry's #1 source for news, trends and product and tech information. Sign up below.
James Careless is an award-winning journalist who has written for TV Technology since the 1990s. He has covered HDTV from the days of the six competing HDTV formats that led to the 1993 Grand Alliance, and onwards through ATSC 3.0 and OTT. He also writes for Radio World, along with other publications in aerospace, defense, public safety, streaming media, plus the amusement park industry for something different.

